
By Himanshu Sharma • 3/23/2024
In JavaScript, we use var, let and const keywords to declare variables.These keywords determine how your variables are stored in memory (scope) and whether their values can be changed (mutability). Lets see each of these based on different parameters:
Scope is all about where you can access things (variables and functions) in your code.
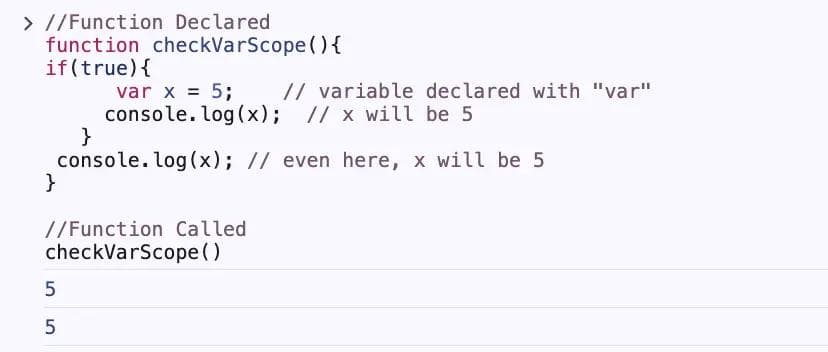
var : Has function-level or global scope. This means a variable declared with var is accessible throughout the entire function it's declared in, or even globally if declared outside of any function.

So in the this example we can see the variable x is declared inside the if block. But the value of x can be seen outside the if block as well .i.e throught the function. It that means the scope of variable declared with var is functional.
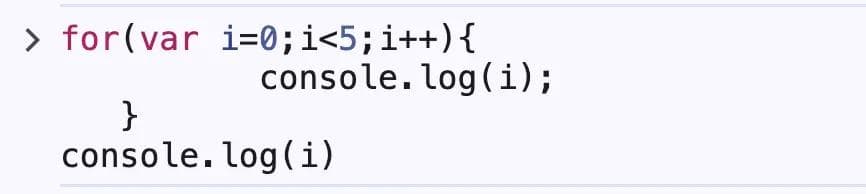
Let see another example, usually asked in javascript interview for a beginner level.

Now, what you think the value we will get out of console.log(i) in line 2. Yes you are correct, we will get value printed 0,1,2,3,4 (obviously without comma), and we will get 5 from the console.log(i) in line 4. As for loop ends when the i reaches value 5 and doesn't match the criteria i<5 , it comes out of for loop. Therefore, we will have i value 5.
NOTE: let and const keywords were introduced in ES2015 or ECMAS-6, before this variables were used to be declared only with var.
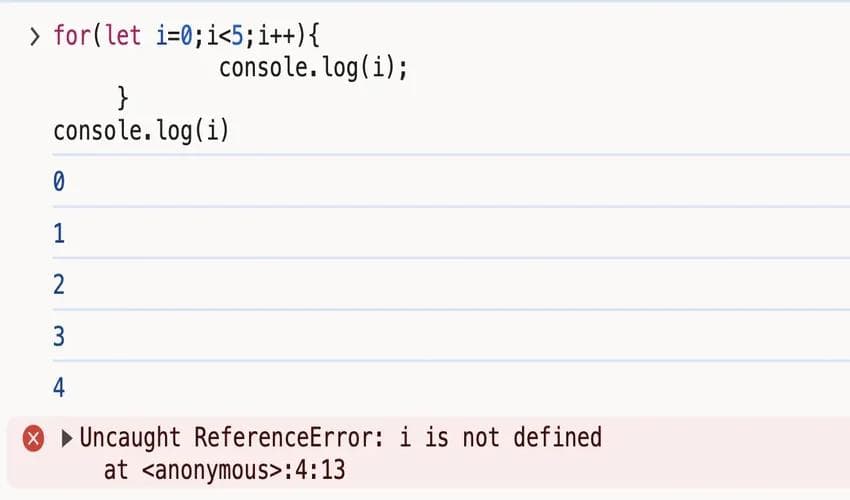
Now let see the same example but with i declared with let keyword.

In this example, we got values printed 0,1,2,3,4 from line 2, but error from line 4,saying Uncaught Reference Error: i is not defined. This is due to the fact that variable declared with let has block scope. In the above example when i comes out of for loop block, there is no existence of i , and we get error saying i is not defined.
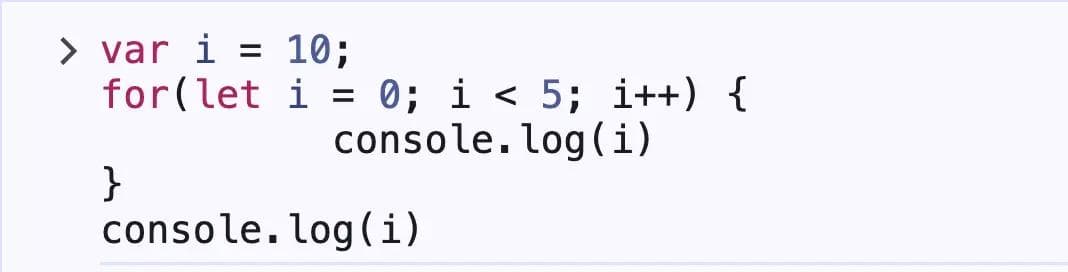
Lets see an example with both var and let both.

So in this case, we will get 0,1,2,3,4 from line 3, as expected. And from line 5, we will not get error but 10 , as variable i is there in the memory with value 10 due to it's declaration with var keyword in line 1, giving variable x a functional level of scope.
Similar to let , variable declared with const has block level of scope. These variables are only accessible within the block (code wrapped in curly braces {}) where they are declared.
const PI = 3.14;
In JavaScript, mutability refers to whether a variable's value can be changed after it's created.
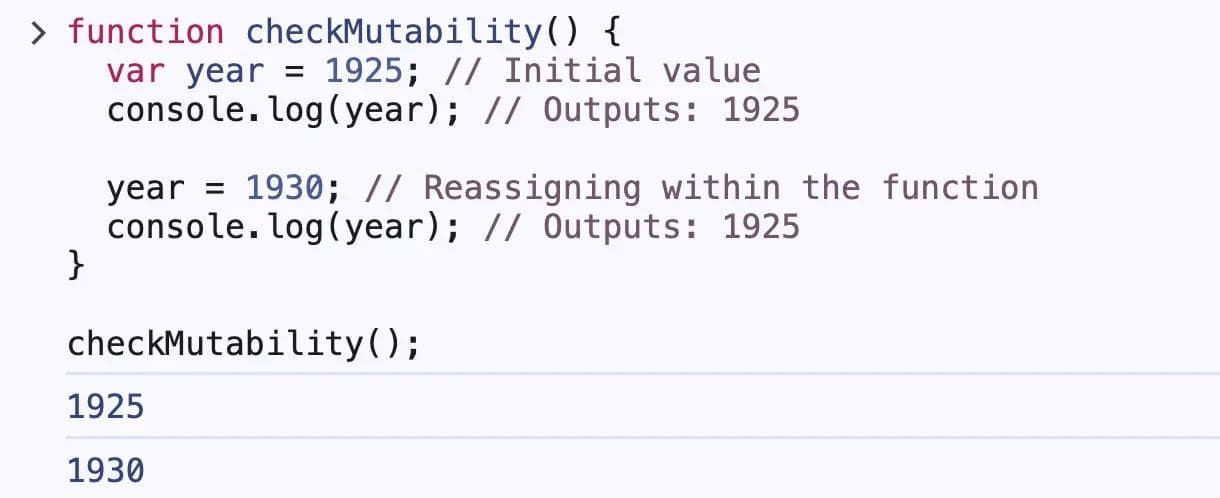
var and let : Allow us to reassign new values to the variable after it's declared.

The value of year could be reassigned as it was declared with var. Similary variable declared with let can also be reassigned a value.
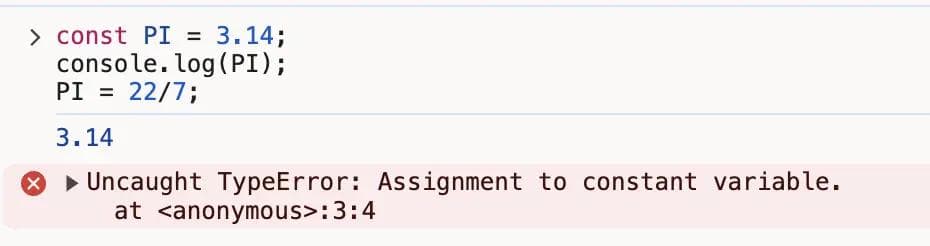
const : Creates a constant variable whose value cannot be changed after it's initially assigned.

The value of PI gets logged as 3.14 but when we try to reassign a value to it, it throws the error. This means variable created with const are immutable.
In JavaScript, hoisting refers to the behavior where variable and function declarations (but not initializations) are conceptually moved to the top of their scope (function or global) during the compilation phase.
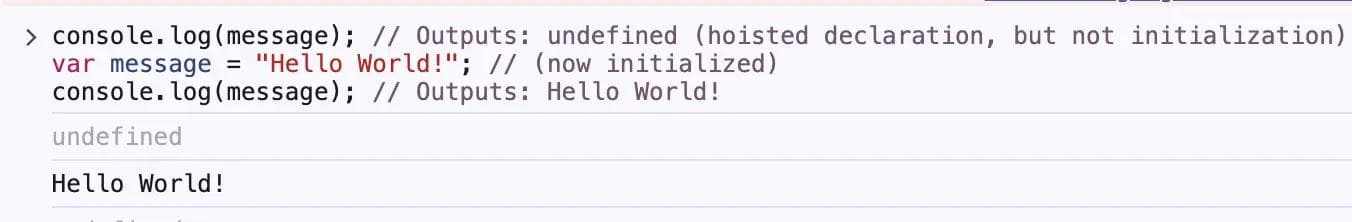
var : Variables declared with var are hoisted to the top of their scope (function or global). This means we can access them even before they are declared in the code. But their value will be undefined until they are actually assigned.
NOTE : This behavior can lead to unexpected results if not used carefully. Using 'use strict'; at the beginning of your code can help prevent some hoisting-related issues.

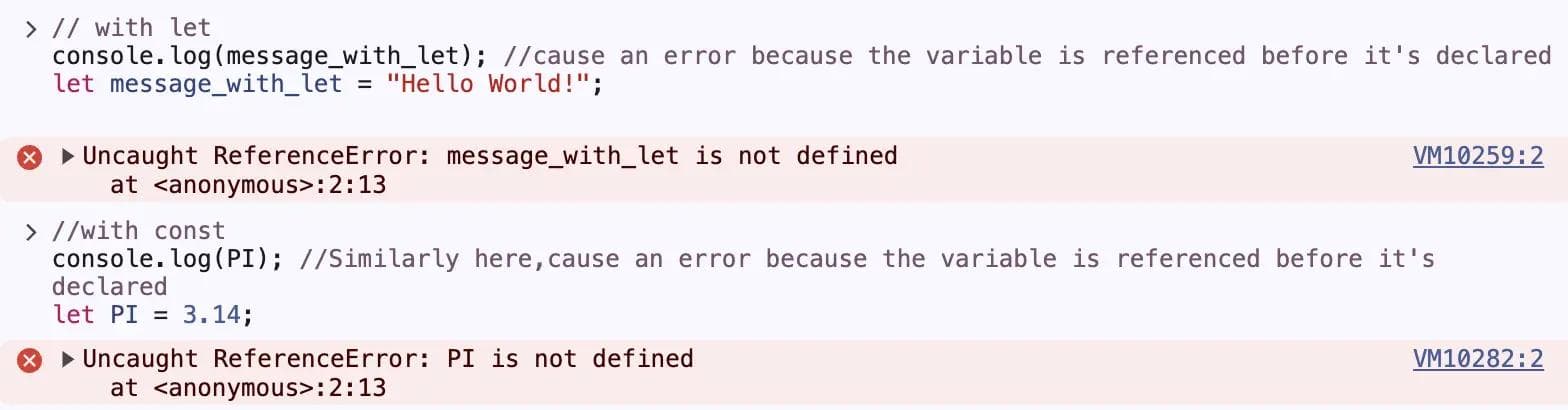
let and const : Variables declared with let or const are not hoisted. We cannot access them before they are declared in the code.

When we declare a variable using these keywords, JavaScript creates a space in memory to store the variable's value. The scope and mutability rules determine how this memory is managed:
var : Creates a variable object in memory at the beginning of its scope (function or global). This object can be reassigned new values.
let and const : Create variable objects in memory only when they are declared within their block. let allows reassigning values, while const keeps the value constant.
If you have any further questions, reach out to us! We are just a click away!
| Latest Blogs |

Shunyity Tech Solutions is a leading provider of innovative IT solutions. We provide a wide range of services to help you achieve your goals.
Follow us
Our Services
Digital MarketingArtificial IntelligenceMachine LearningWebsite DevelopmentCybersecurityCloud SolutionsData AnalyticsEnterprise SolutionsMobile App DevelopmentSoftware DevelopmentIT ConsultancyLearning and IT TrainingContact Us